How to use
Chapter1. ログインと基本操作
LIB PHP Frameworkでは、サーバーにインストールされたWeb Studio上でHTML、CSS、JavascriptおよびPHPコードを編集します。
本章では、Web Studioへのログイン方法とHTML、CSS、Javascriptの編集方法を解説しています。
LIB PHP Frameworkでは、サーバーにインストールされたWeb Studio上でHTML、CSS、JavascriptおよびPHPコードを編集します。
本章では、Web Studioへのログイン方法とHTML、CSS、Javascriptの編集方法を解説しています。
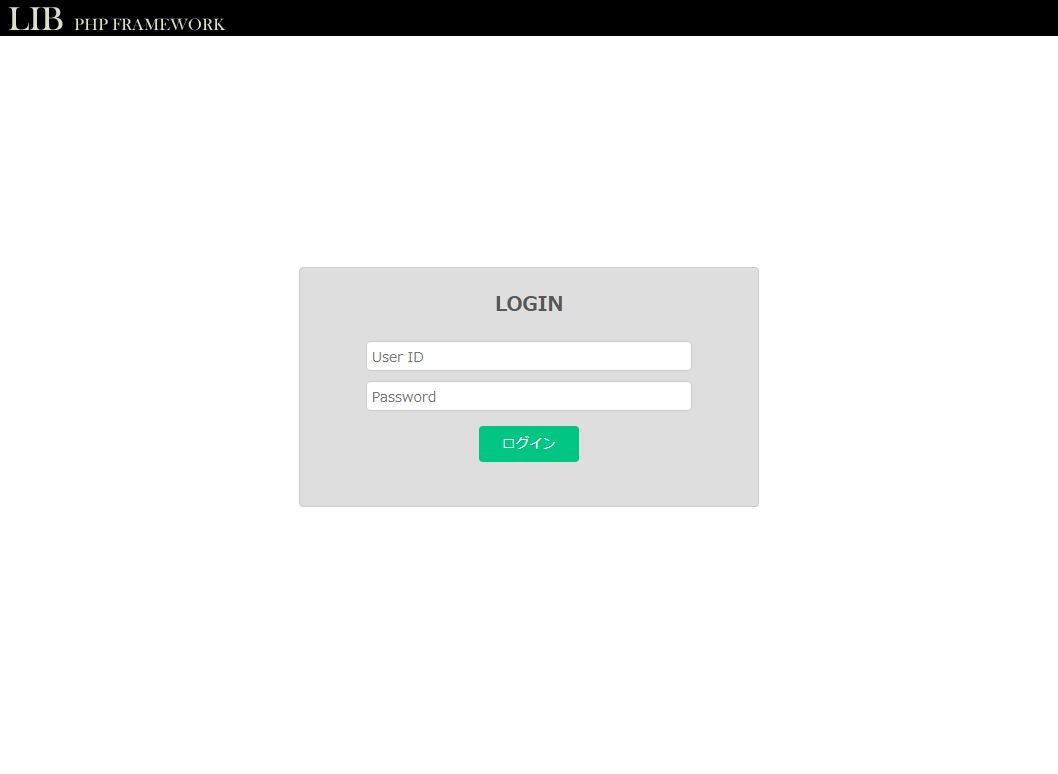
インストーラーを実行すると、https://domain/Lib/にWeb Studioがインストールされます。
上記URLのdomainをインストールドメインに置き換えてアクセスしてください。
インストール手順の Step4 で指定した基本認証情報と、 Step6 にある初期ユーザー情報を入力してログインします。

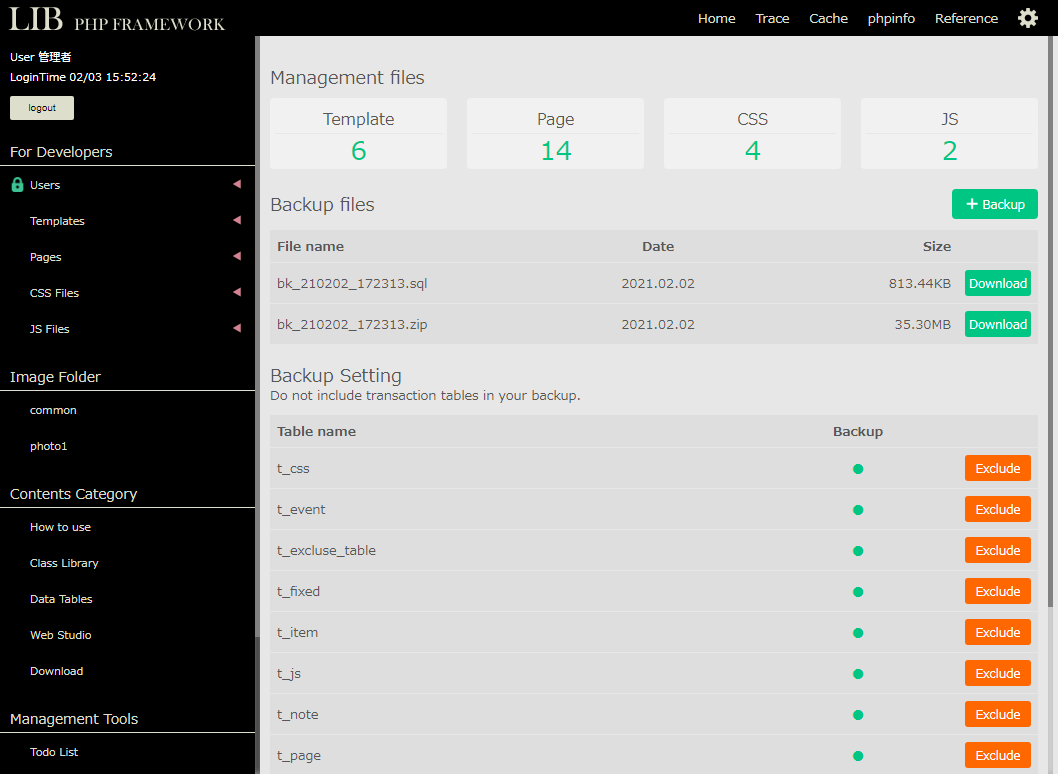
Web StudioのHome画面ではサイトのバックアップを作成できます。
「+Backup」をクリックすると、リソースとデータベースのバックアップが作成されます。

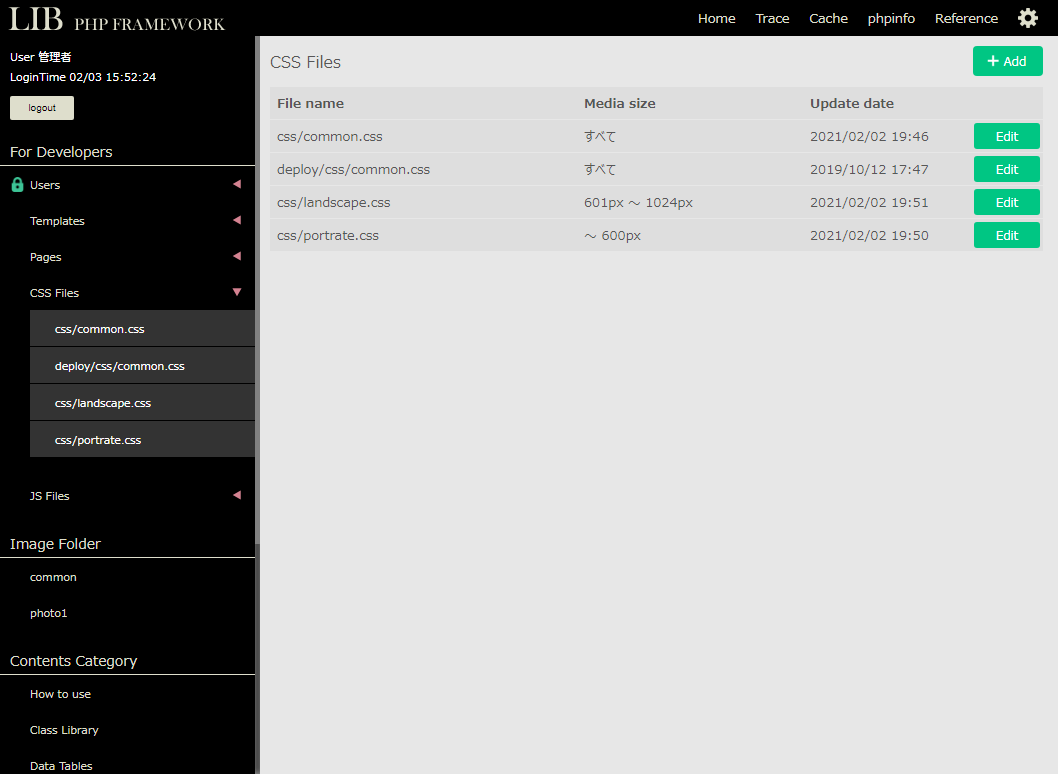
サイドメニューのCSS FilesをクリックするとWeb Studioで作成したCSSファイルが表示されます。
「+Add」をクリックしてCSSファイルを追加します。

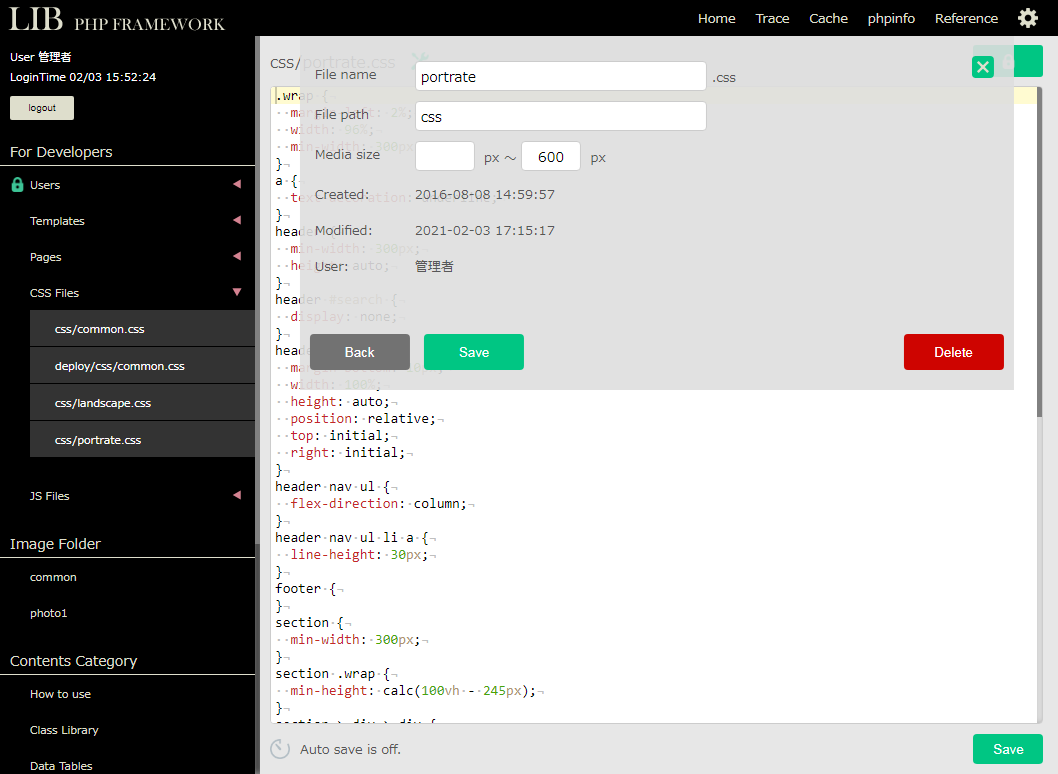
File nameにファイル名、File pathに保存先ディレクトリを入力します。
サンプル画像ではファイル名を「portrate」保存先を「css」としていますので、「/css/portrate.css」で参照できます。
また、レスポンシブデザインの場合にはMedia sizeに範囲を入力すると、cssファイルにメディアクエリが追加されます。
サンプル画像では「~600px」としていますので、@media screen and (max-width: 600px){ }が追加されます。

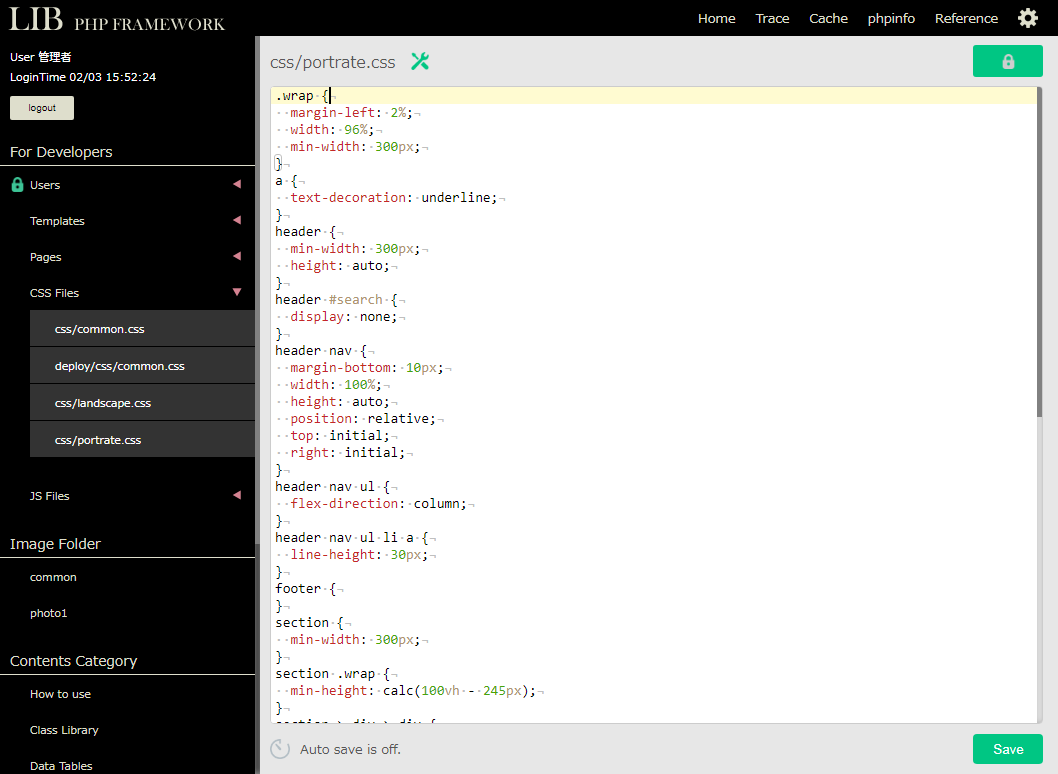
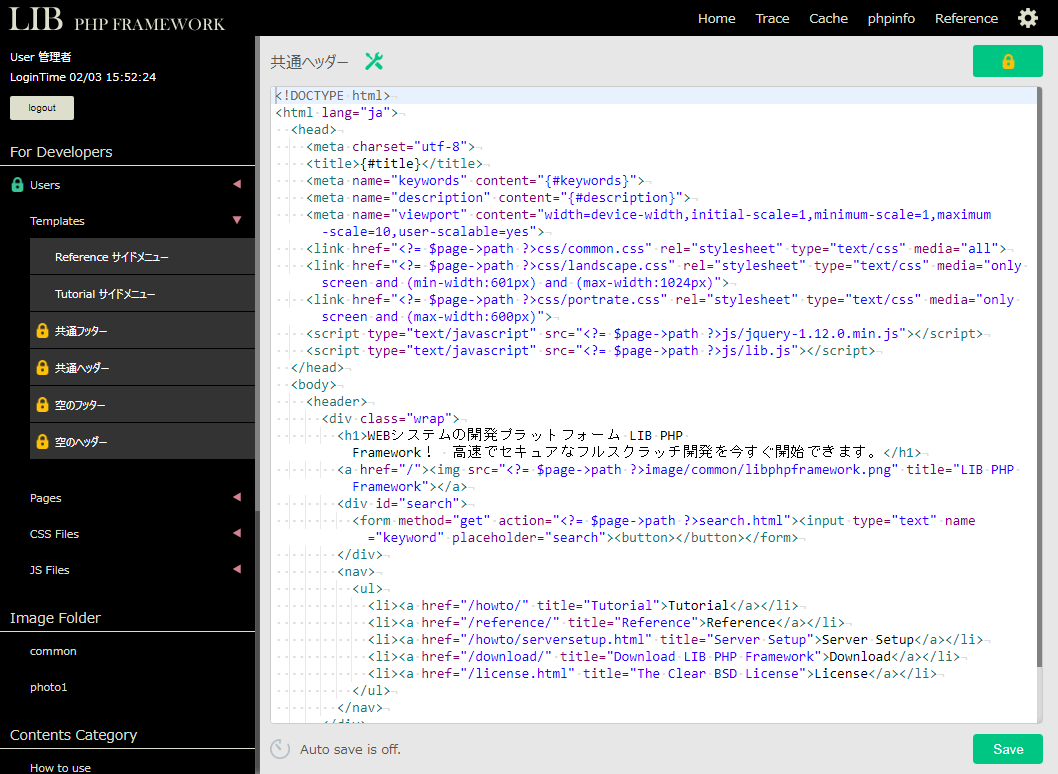
エディター内にCSSを記述していきます。
エディター右下の「Save」ボタンをクリックするとエディターの内容のみがファイルに書き出されます。
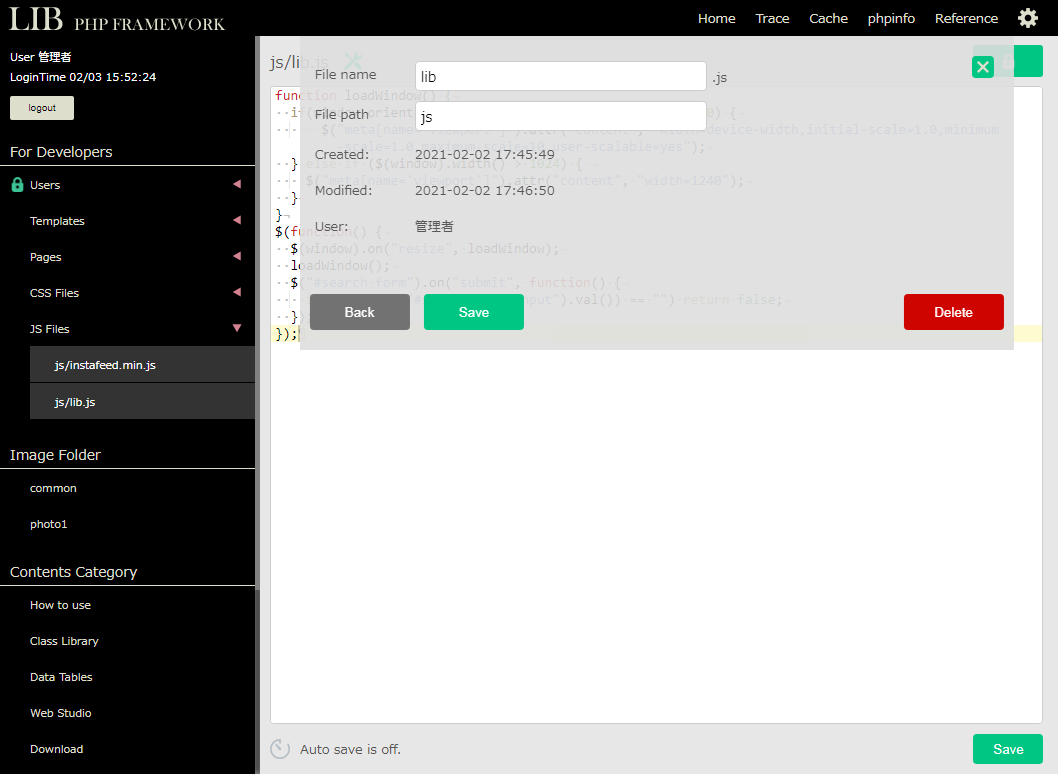
ファイル名などファイルの設定を変更したい場合には、画面上部のレンチアイコンをクリックすると編集ウィンドウが出現します。
編集ウィンドウ内の「Save」ボタンをクリックすると、ファイル名などファイルの設定が反映されます。
また、エディター内では下記のショートカットキーを使用できます。
ブラウザー標準の重複するショートカットキーや、タブを閉じるショートカットキーは、ブラウザーの設定で無効にしておいてください。

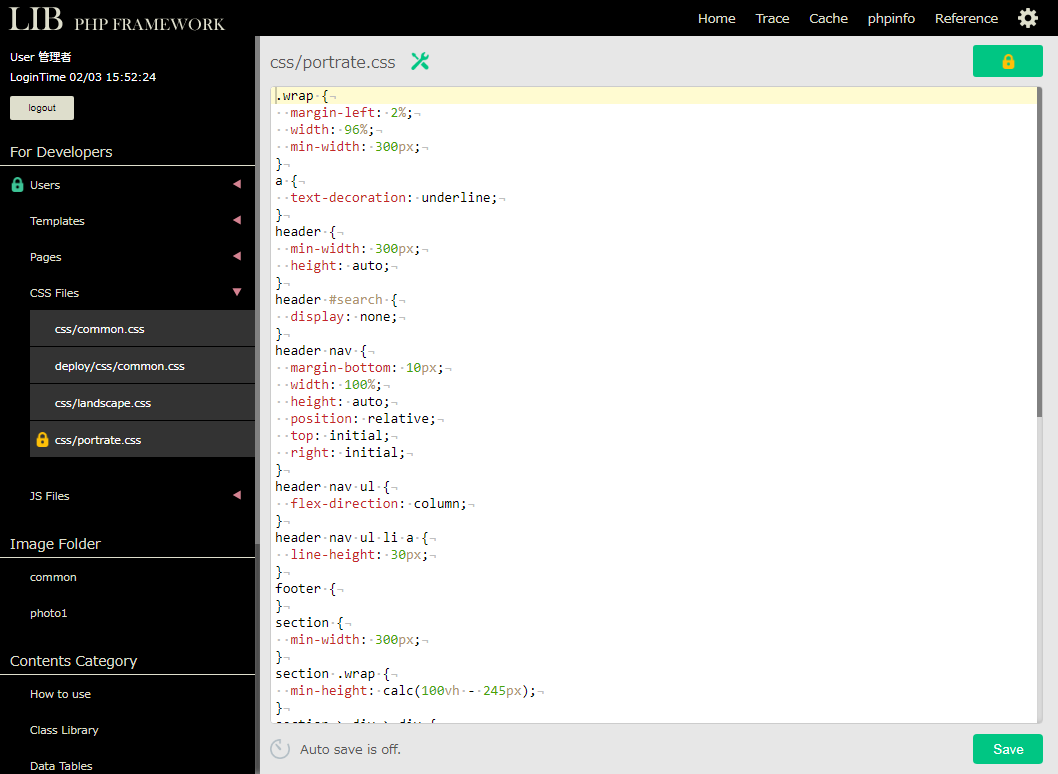
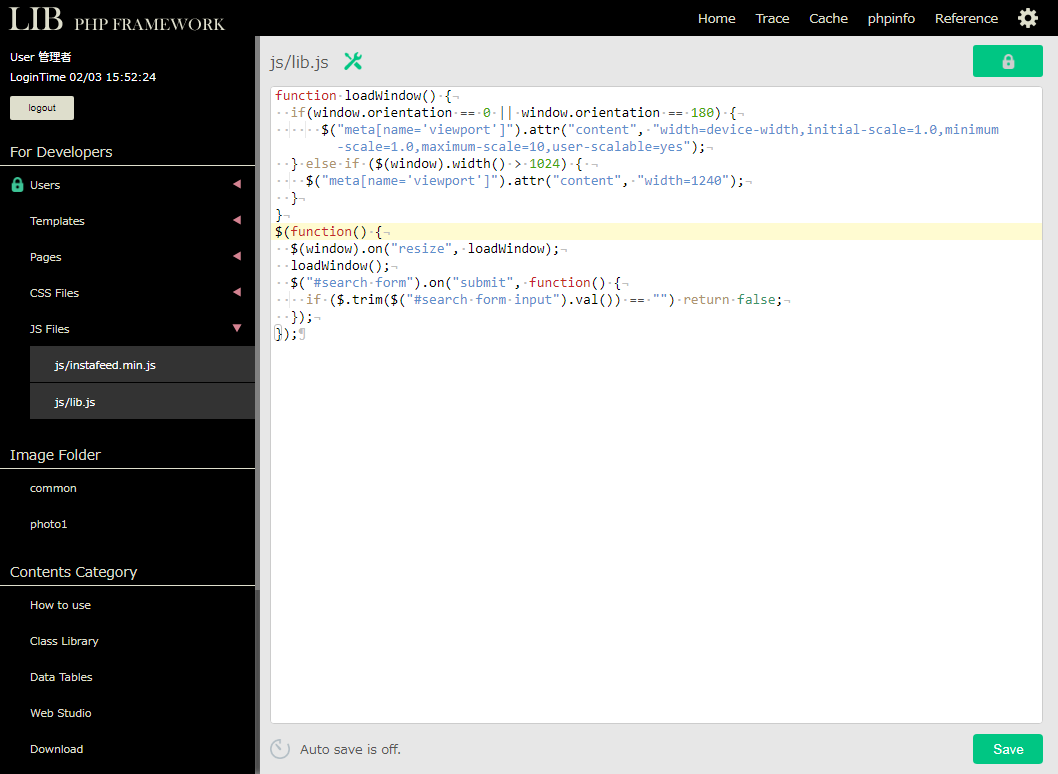
エディター右上の鍵ボタンをクリックすると、他のユーザーは保存できなくなります。
複数人で管理する場合には必ず、編集前にロック、編集後にロック解除するようにしてください。

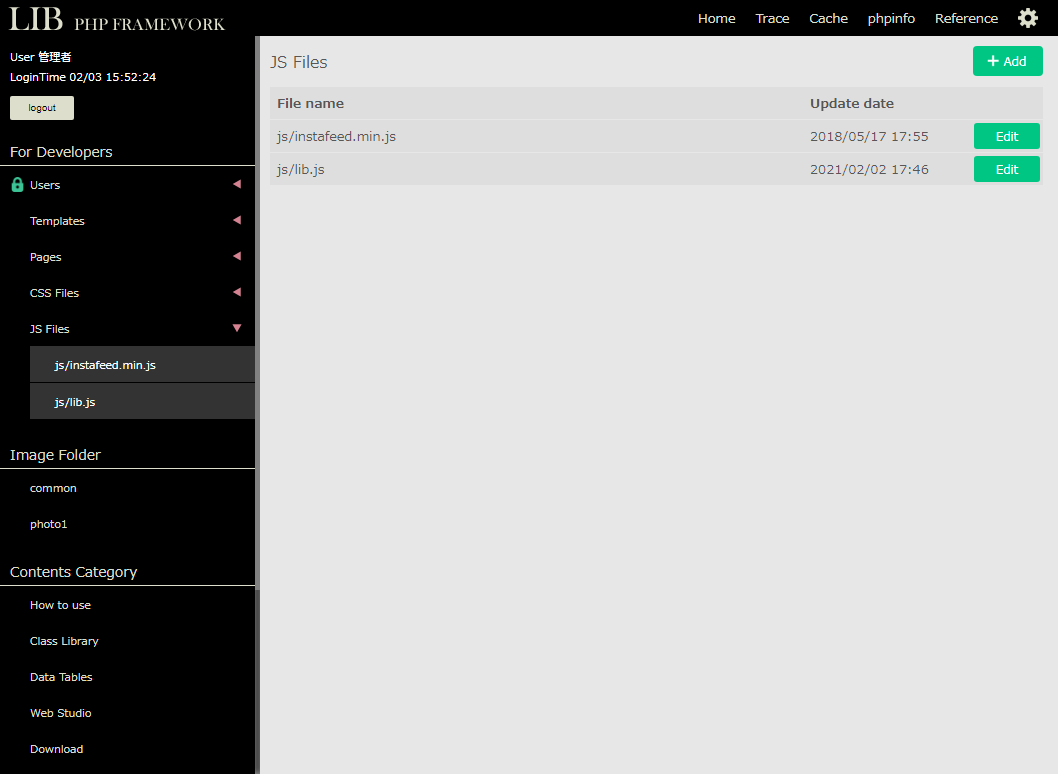
サイドメニューのJS FilesをクリックするとWeb Studioで作成したJSファイルが表示されます。
「+Add」をクリックしてJSファイルを追加します。

File nameにファイル名、File pathに保存先ディレクトリを入力します。
サンプル画像ではファイル名を「lib」保存先を「js」としていますので、「/js/lib.css」で参照できます。

エディター内にJavascriptを記述していきます。

LIB PHP Frameworkでは、ヘッダーテンプレートとフッターテンプレートに挟まる形でページが生成されます。
ページを追加する前にテンプレートを準備する必要があります。
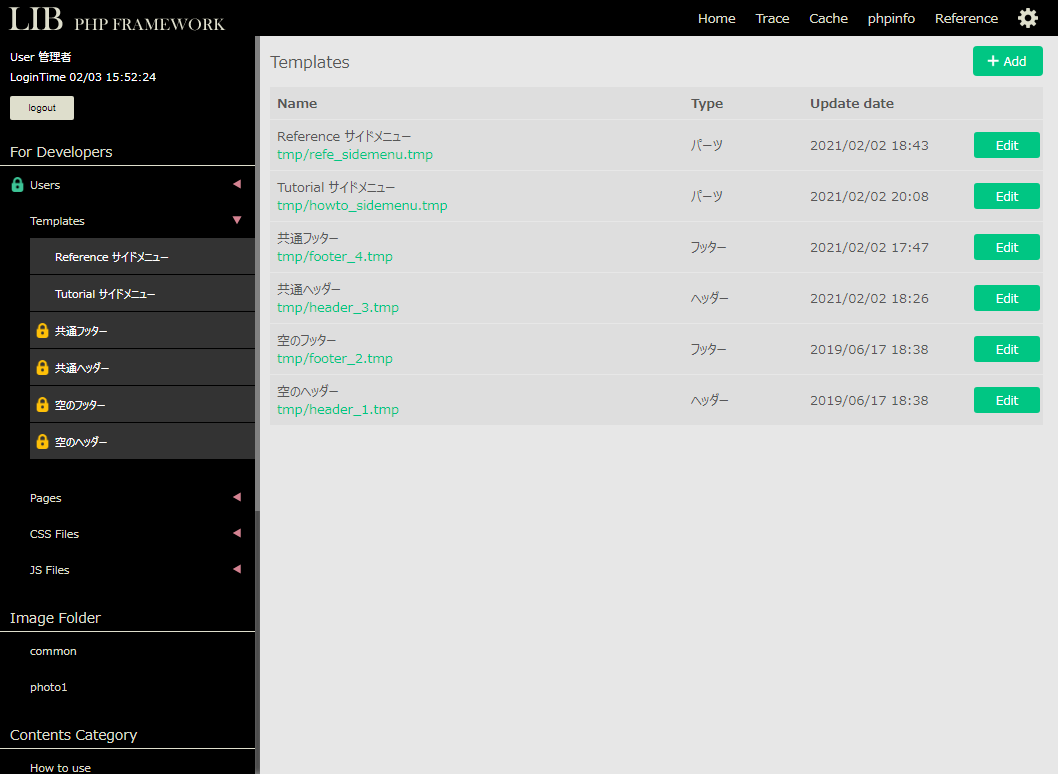
サイドメニューのTemplatesをクリックすると作成済みのテンプレートが表示されます。
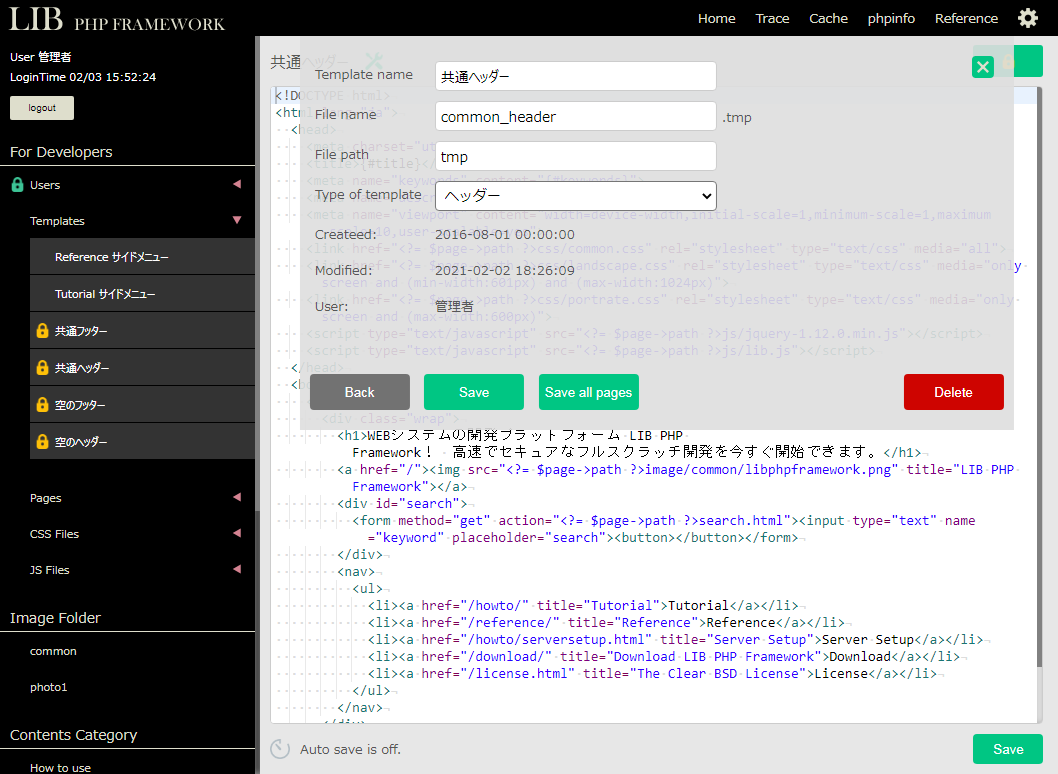
「+Add」をクリックしてテンプレートを追加します。

Template nameにテンプレート識別名、File nameにテンプレートファイル名、File pathに保存先ディレクトリを入力します。
「Save all pages」をクリックすると、このテンプレートを使用している全てのページが再生成されます。
テンプレートのタイプには、「ヘッダー」「フッター」の他に「パーツ」があります。
パーツは下記のような構文で、ページ内の任意の箇所に埋め込むことが出来ます。
<?php include("{$page->path}tmp/howto_sidemenu.tmp"); ?>

エディター内にHTMLを記述していきます。

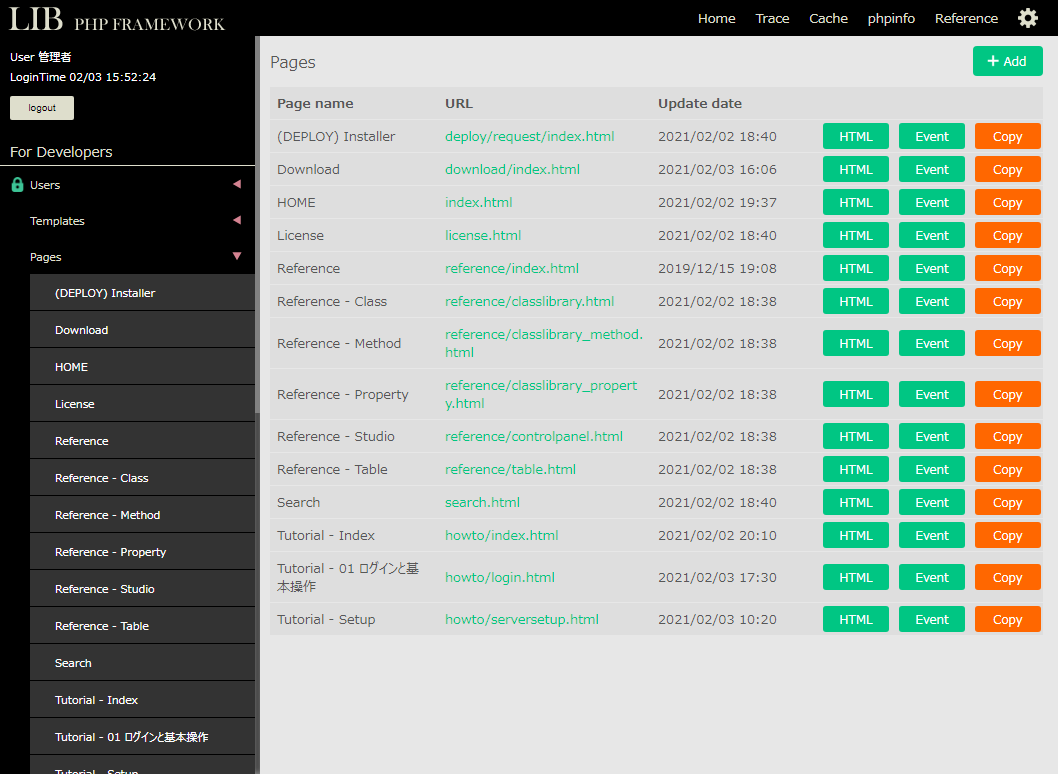
サイドメニューのPagesをクリックすると作成済みのページが表示されます。
「+Add」をクリックしてページを追加します。

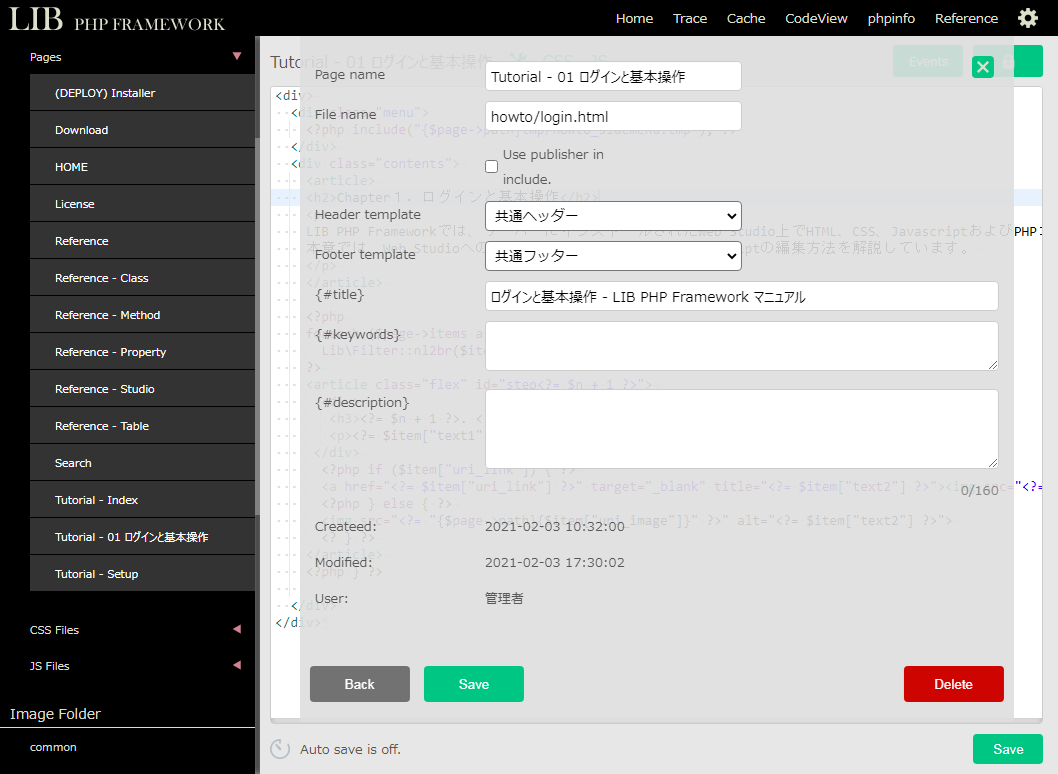
Page nameにページ識別名、File nameにページパスを入力し、ヘッダーとフッターを選択します。
サンプル画像ではページパスを「howto/login.html」としていますので、WebページのURLは「/howto/login.html」となります。
テンプレートにプレースホルダ {#title} {#keywords} {#description} が設置してある場合は、入力内容に置換されます。

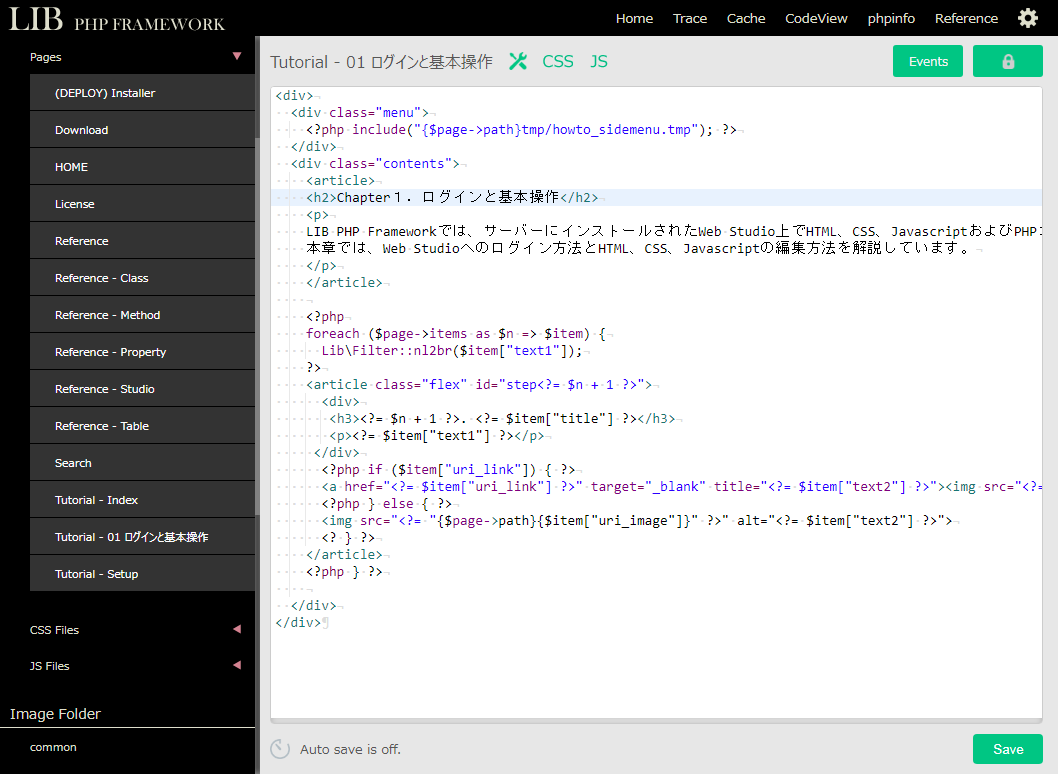
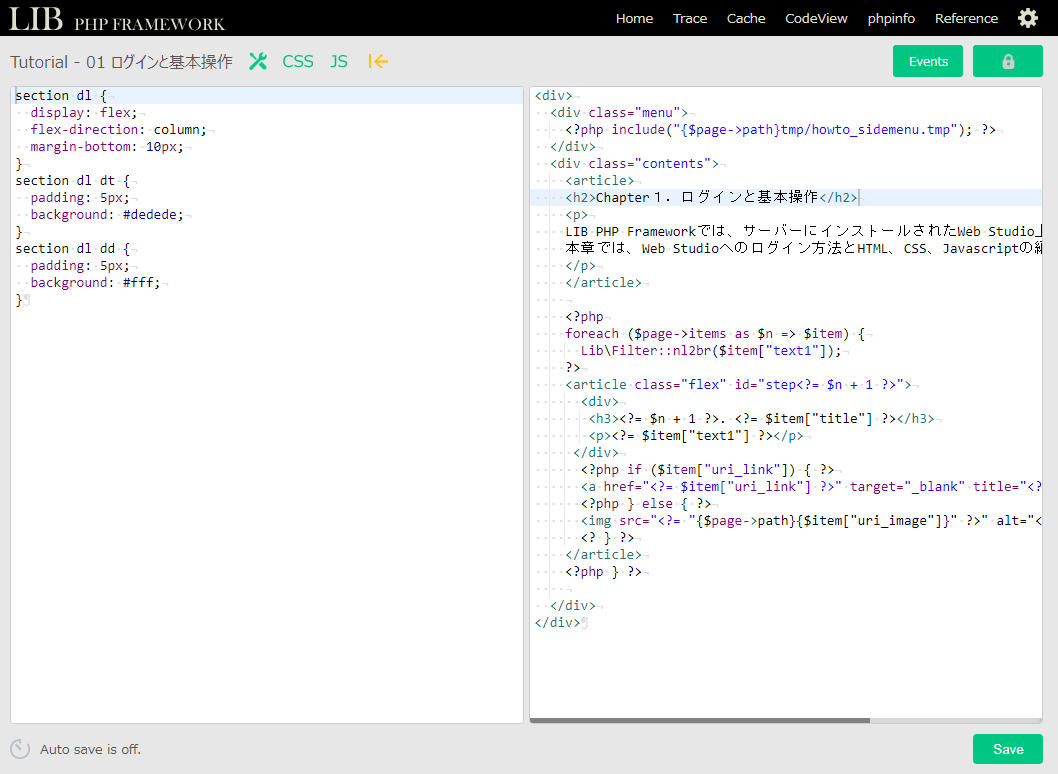
エディター内にHTMLを記述していきます。

エディター左上の「CSS」「JS」アイコンをクリックすると、画面が2分割され、画面左にCSSまたは、Javascriptの入力エリアが表示されます。
左矢印アイコンをクリックすると、1画面に戻ります。
「Save」ボタンをクリックするとHTMLファイルが書き出されます。
その際、CSSエリアに記述した内容は<style></style>タグで囲まれ、Javascript入力エリアに記述した内容は<script></script>タグで囲まれてHTMLコードの上部に挿入されます。

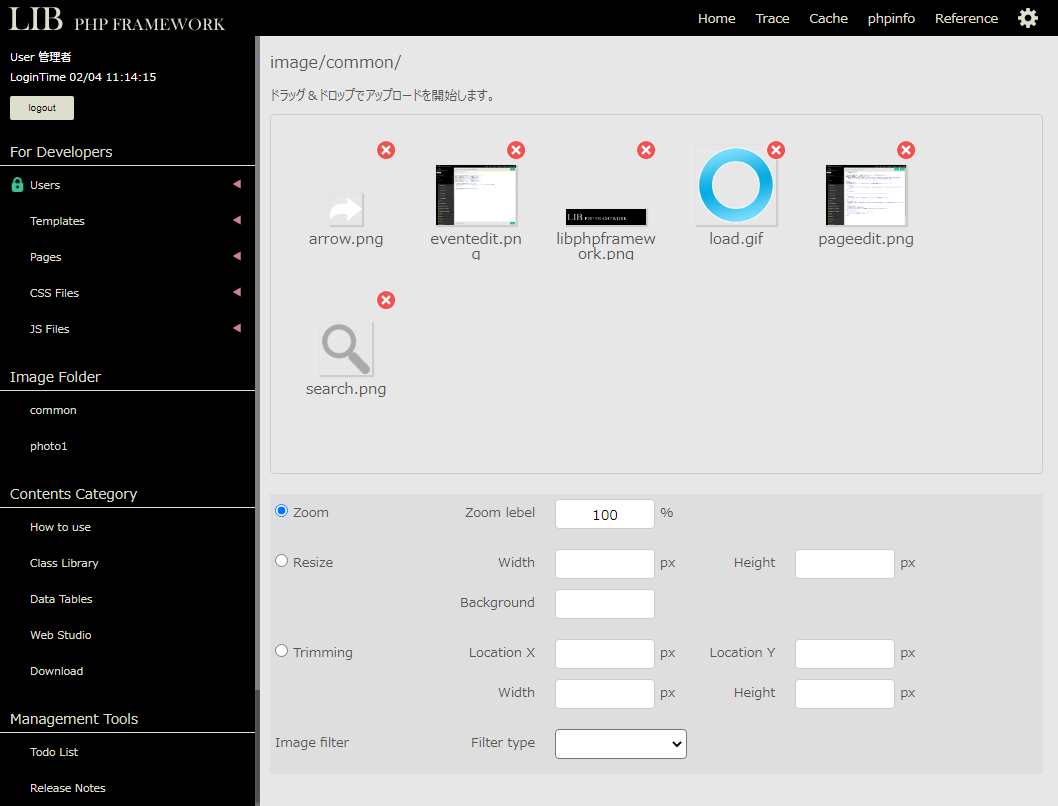
サイドメニューのImage Folderグループにあるcommonをクリックするとアップロード済みの画像ファイルが表示されます。
画像ファイル表示エリアにローカルファイルをドラッグ&ドロップするとアップロードが完了します。
アップロードした画像ファイルは「/image/common/ファイル名」で参照できます。
画面下部でZoomレベル、リサイズ、トリミングサイズ、フィルターを指定すると、アップロード時に画像が加工されます。

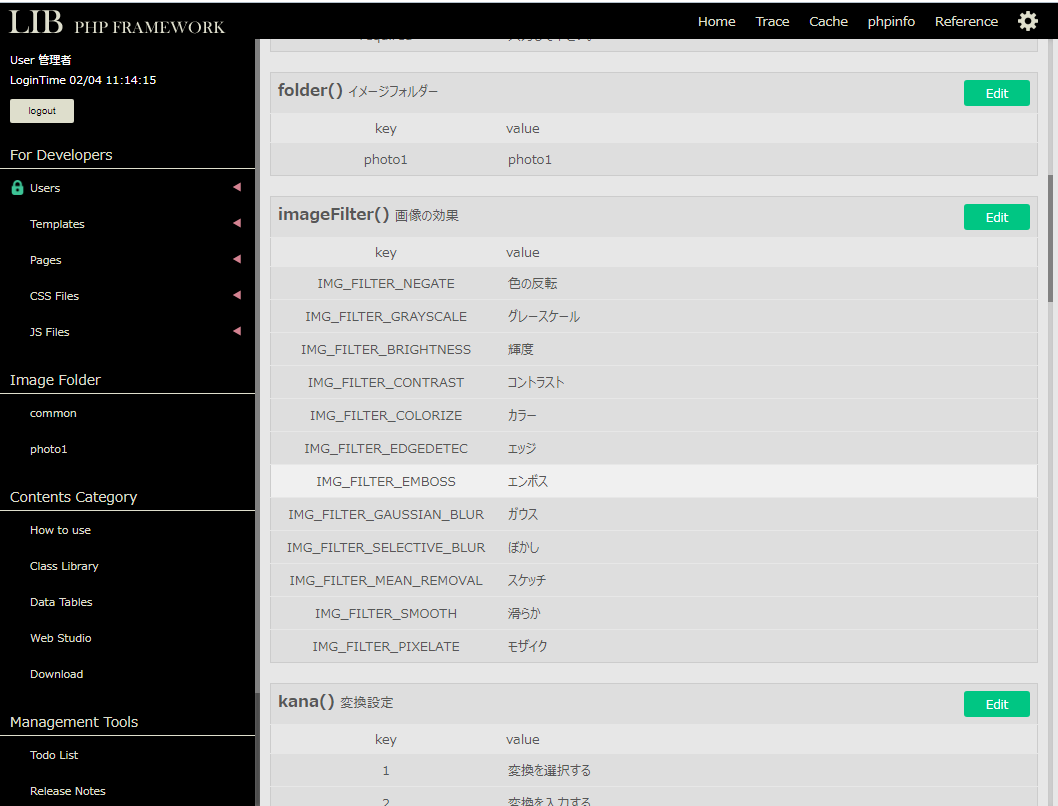
サイドメニューのApplication SettingグループにあるStatic Arrayをクリックすると、登録済みの定量項目が表示されます。
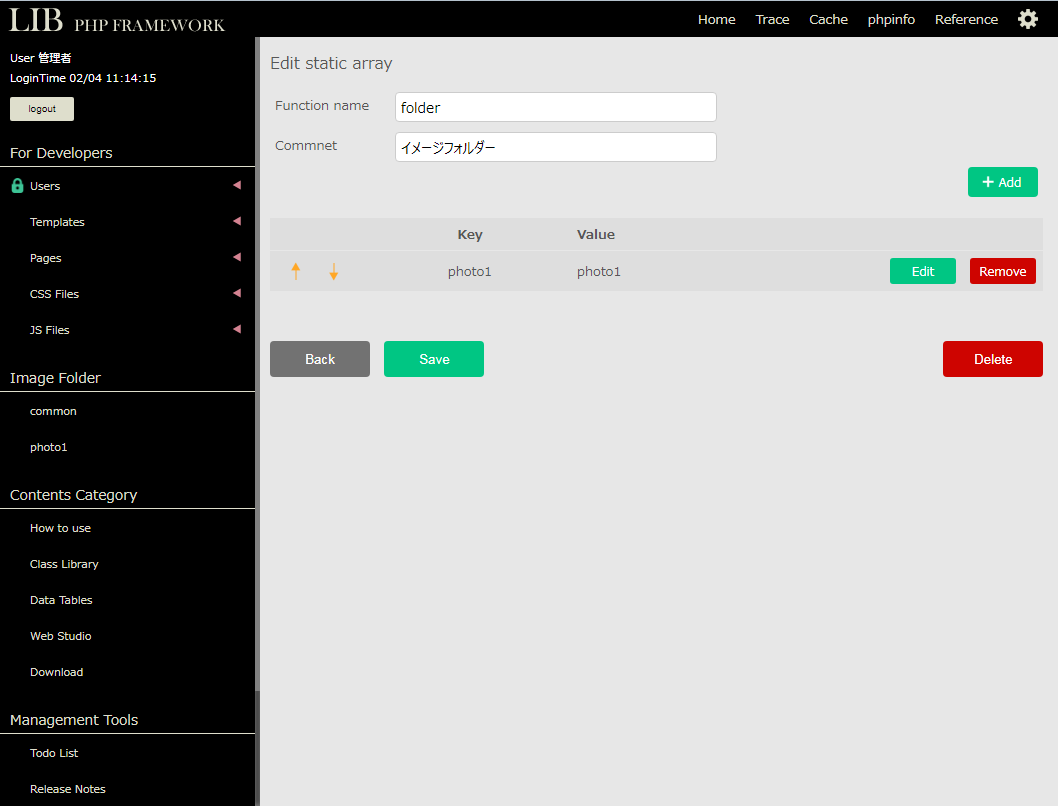
folder()を探し、「Edit」をクリックしてイメージフォルダーを編集します。
定量項目とはデータベースリソースを使用せずに利用できる固定的な配列データです。
Lib\Fixed::pref()のように、登録したFunction nameでの呼び出しを行えます。
この機能は、デベロッパー権限を持つユーザーのみが操作できます。

「+Add」をクリックしてKeyとValueに新しいフォルダー名を入力します。
「Save」をクリックしリロードすると、サイドメニューのImage Folderグループにフォルダーが追加されます。
追加したフォルダーにアップロードした画像ファイルは「/image/フォルダ名/ファイル名」で参照できます。
(注意)
Function name「folder」は必須関数です、Function nameを変更したり削除しないでください。
folder()が無くなるとWeb Studioが正常に動作しなくなります。

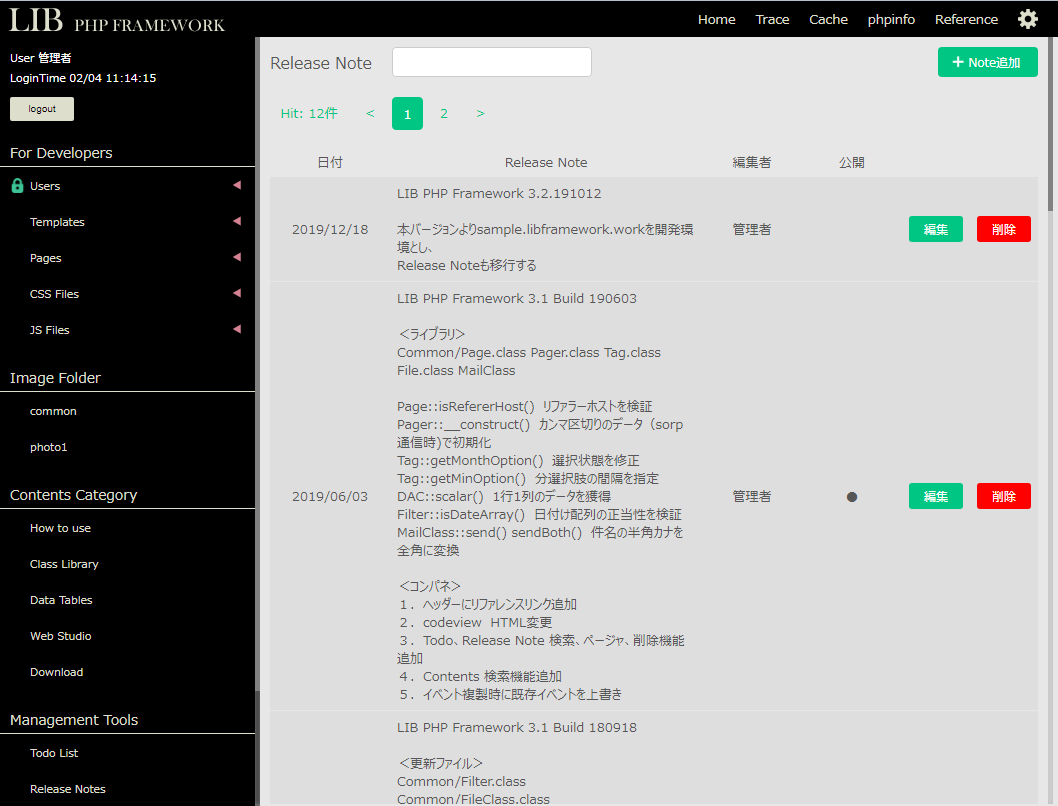
Web Studioでの編集内容は、必ずリリースノートに記述し、ユーザー間で更新状況を共有します。
サイドメニューのManagement ToolsグループにあるRelese Notesをクリックすると、サイトの更新状況が表示されます。
「+Add」をクリックし更新内容を記録してください。
本項までの操作で、静的ページを作成し編集することが出来るようになりました。
次章からは、PHPプログラミングコードを追加し、動的なページの作成方法を学習していきます。